最近好长时间不发博客了,主要是自己的学习方向定了,打算学习web后台(毕竟后台无止境嘛,其实还是薪资高,哈哈),废话不多说,一大波干货来了啊,准备上车了吧!!!
要说后台先说说,一个网页的开发的流程吧:
差不多公司开发流程就是这样,也是听说的,毕竟还是学生,现在知道了要是想学习后台,前端的知识多少也应该懂一点吧.现在先说说前端的知识吧
前端三大块
1、HTML:页面结构
2、CSS:页面表现:元素大小、颜色、位置、隐藏或显示、部分动画效果
3、JavaScript:页面行为:部分动画效果、页面与用户的交互、页面功能
先说说HTML吧:
下面是HTML的基本结构
CSS选择器有如下几种:
1.类选择器:
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用,是css中应用最多的一种选择器。
.red{color:red}
.big{font-size:20px}
.mt10{margin-top:10px}....
....
....
2.id选择器:通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。#box{color:red} .... 3.标签选择器:此种选择器影响范围大,建议尽量应用在层级选择器中。*{margin:0;padding:0}div{color:red} .... .... 4.层级选择器主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突。.box span{color:red}.box .red{color:pink}.red{color:red}....
........
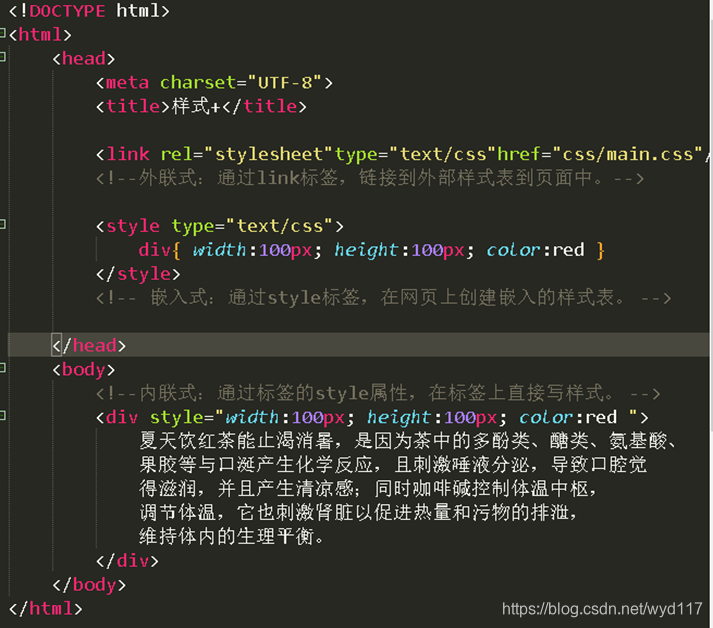
CSS页面引用三种:JavaScript:JavaScript嵌入页面的方式1、行间事件(主要用于事件)
1、一条javascript语句应该以“;”结尾
2、javascript注释
这是最简单的前端知识,让大家先有所了解,如果想了解的更深的话,就关注我吧!!!
小编会不定期更新的哦
本站仅提供存储服务,所有内容均由用户发布,如发现有害或侵权内容,请
点击举报。



